Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

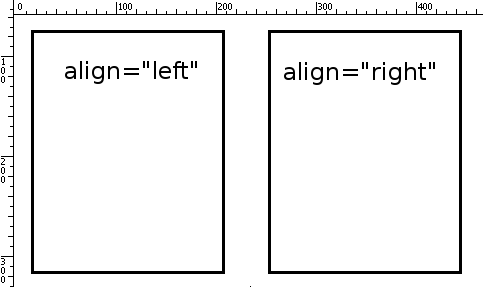
Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

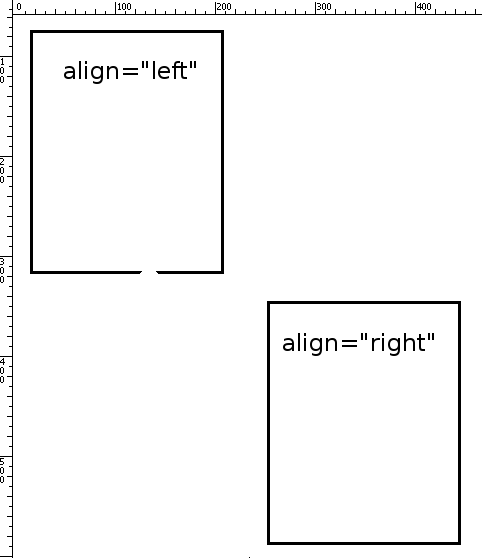
Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
Читай документацию! И не будет тебе таких проблем!!!
— Andrew · 1 апреля 2010, 16:43 · #