Да, только я обрадывался что моя Тема для TextPattern практически делается сама и достаточно легко, как тут же сразу возникла проблема. Конечно, люди владеющии навыками ворматирования HTML с помощью стилей надо мной посмеются, ну да ладно.
Рабочую часть я разделил на несколько областей. Ну как почти у всех на Шапку, Низ и два столбца. Первый столбец с основной информацией шириной 70% и второй поменьше с дополнительным меню шириной 30%. В CSS файле я так и описал стиль
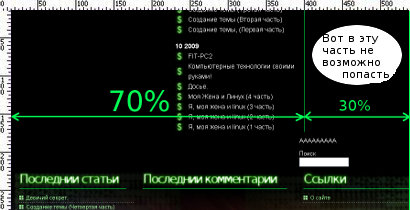
#content { width: 70%} и #sidebar { width: 30%}. Только вот не задача! Я не как не мог попасть в область определенную как sidebar. Все что я размещал в div определенном как id="sidebar" размещалось ниже этой области. Вот вам картинка, где для примера я разместил строку "ААААААААААА" и ниже строку для поиска.

Все мои попытки править стили в CSS файле приводили к всяким результатам, но только в я не попадал в этот самый SIDEBAR! Но ведь у других работает! И в той теме из которой я слизал примерное расположение элементов работало! Решил еще раз внимательно просмотреть чем их описание стилей отличается от моего. В той теме ширина основной колонки была шире и соответсвенно ширина sidebar уже.
#content { width: 78%} и #sidebar { width: 20%}. И тут я обратил внимание что ширина основной колонки не равна 80%! Уже на 2 процента. С чем это связано я не знаю! Но как только я установил свойство width: 68% все встало на свои места! То есть, то что должно быть размещено в Sidebar, попадало именно в эту область. Да, надо читать документацию! И как только найду информацию почему необходимо делать ширину основной колонки уже на 2% я обезательно отпишусь! Или возможно кто нибудь из владеющих этой информацией поделиться, всякое бывает.