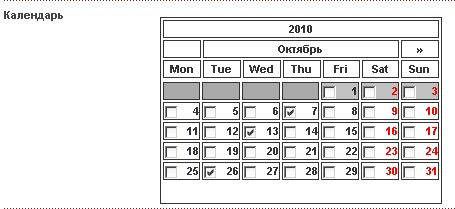
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)